티스토리 블로그 상단의 불필요한 태그 쉽게 제거하는 방법

안녕하세요.
티스토리를 시작하면서 네이버 블로그와의 차이점 때문에 혼란스러운 부분들이 생기는 요즘입니다.
블로그 상단에 태그가 갑자기 나타나는 등 예상치 못한 부분도 발생하고,
저도 같이 배우고 있습니다.
.
.
.
.
.
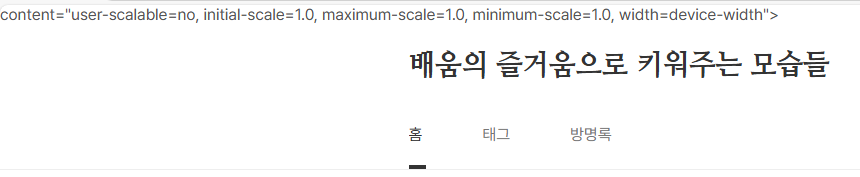
혹시 블로그 상단엔 갑자기
"content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"
같은 문구가 표시된 적 있으신가요?
이 문구는 원래 모바일 반응형 디자인을 조정하기 위한 ** 뷰포트 메타 태그**인데,
스킨 설정에서 실수로 노출될 때가 있습니다.
이런 경우, 아래 간단한 방법으로 쉽게 해결할 수 있습니다.

해결 방법
1. 블로그 설정 들어가기
: 블로그 관리자 페이지에서 톱니바퀴 아이콘을 클릭해 꾸미기 메뉴로 이동하고, 스킨 편집을 선택합니다.

2. HTML 편집 선택
: 스킨 편집 창에서 HTML 편집 옵셥을 눌러 HTML 코드를 수정할 수 있는 창이 열립니다.

3. 메타 태그 확인 및 제거
: HTML 코드 안에 " content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, width=device-width"와 같은 문구가 있는지 찾아보고, 발견되면 해당 부분을 삭제합니다.


4. 미리보기로 확인 후 적용
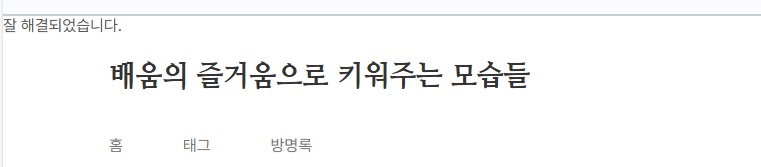
: 수정이 완료되면 저장하고 미리 보기로 들어가 블로그 상단에서 문구가 사라졌는지 확인합니다.


위 단계를 따라 불필요한 문구를 제거하면 블로그 상단이 한층 깔끔하게 정리될 거예요.
뷰포트 메타 태그란(Viewport Meta Tag)
: 웹 페이지가 모바일 기기나 다양한 화면 크기에서 적적하게 표시되도록 돕는 HTML 태그입니다. 이 태그는 주로 모바일 반응형 디자인을 구현할 때 사용됩니다.
* 주요 역할
- 화면 크기 조정 : 모바일 장치에서 웹 페이지가 화면에 맞게 축소되거나 확대되지 않도록 설정합니다.
- 사용자 확대/축소 제어 : 사용자가 페이지를 확대하거나 축소할 수 있는지 여부를 제어할 수 있습니다.
뷰포트 메타 태그를 적절히 사용하면 모바일 사용자들도 불편함 없이
블로그를 탐색할 수 있습니다.
감사합니다.
티스토리 블로그 초보 가이드
- 티스토리 블로그 기초 세팅 방법 : 블로그 시작 가이드
- 티스토리 블로그 초기 세팅 : 플러그인 설정과 링크 관리